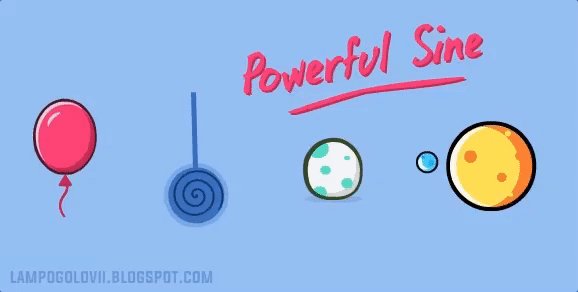
"Powerful sine" - yeap, this is the today's post main idea. Sine function is awesome :) And we will try to make some animations with this function. Cosine is just shifted Sine, so I don't know why people invented Cosine too... maybe just to shorten equations. Anyway, today we will make this:

"There and back again"
Sine is very useful for this kind of motion. Floating things... bat, that hover above the ground... moving "left-right" or "up-down "platform. How we should make it?Like this:
y = y0 + 10 * sin(t * 3);
10 - amplitude of the motion
3 - swing speed
t - time (it changes every frame)
And the result:

Pendulum
Yeah, pendulum moves periodically in "there and back again" style. And now we know that it is too easy to code:rotation = 10 * sin(t * 3)
So, I'd like to implement additional movement. It's about hypnotic image. We had this stuff previously. We can draw this image, for example, with this math:
for(var i: int = 0; i < 360*3; i++)
lineTo(R*i/360 * Math.cos(i/360 * Math.PI*2), R*i/360 * Math.sin(i/360 * Math.PI*2) );
where R is maximum radius of the spiral.
Mixing these two movements (rotation of the hypno-image and pendulum swinging), we get this:

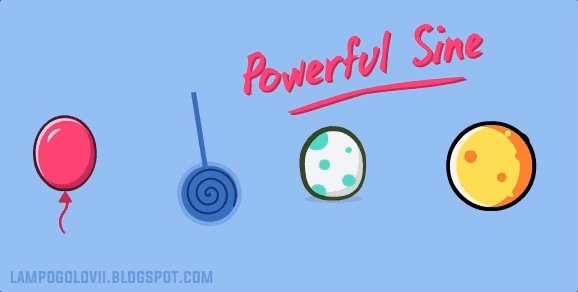
Breath
Usually, character's breath we make with scaling of an image. The lungs expand - and image gets bigger, then air is blown and character's image gets smaller. Really common practice in 2D games. We can do this stuff with the code:
scaleX = 1.1 + 0.15 * Math.sin( t * 3 );
scaleY = 1 + 0.1 * Math.sin( t * 3 - 0.7);
But I'd like to add a small delay between scaling. Like holding breath for a little bit of time. Just watch around - people do so :) It would be much more realistic with this trick.
So, without changing previous equations, let's manipulate with t variable. We will not increase it linearly, but... with sine function! (I told you - sine is really powerful)
So, without changing previous equations, let's manipulate with t variable. We will not increase it linearly, but... with sine function! (I told you - sine is really powerful)
time += 1/fps;
t += (Math.sin(time * Math.PI) + 1) / fps / 2;
In this case the object will freeze for a while at the extreme points. The result:

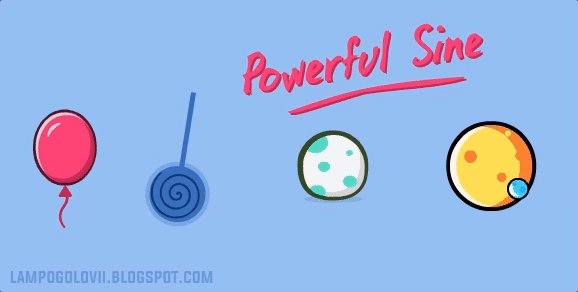
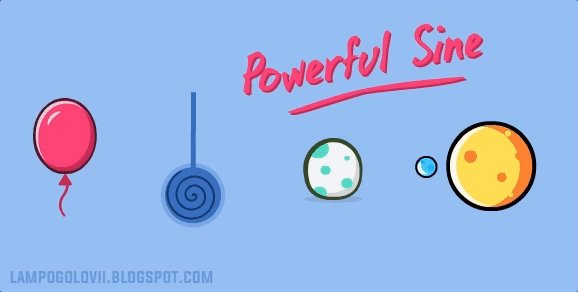
Orbit
Historically, we got Sine from the circle. People needed a function, that they can use to know how point moves on a circle. They called it 'Sine', gave math equation for this... and now we use it! Great job, ancestors!
Additional bonus - that circular movement is periodic. And that's it - we use it! All previous examples were about periodic kind of movement!
So now let's try to use base property of the Sine - circular movement! Just squeeze it a little bit and we get an ellipse... equation for this movement:
Additional bonus - that circular movement is periodic. And that's it - we use it! All previous examples were about periodic kind of movement!
So now let's try to use base property of the Sine - circular movement! Just squeeze it a little bit and we get an ellipse... equation for this movement:
x = 65 * Math.cos(time * 3);
y = 25 * Math.sin(time * 3);
Since we have really different axis (65 and 25) - so there is an ellipse (for equal axis there will be a circle)
Here we go... the moon! ( hm... I set 60 fps, but there is strange flickering on the gif):

Download, comment, share!
See you next time! Good luck!
Here we go... the moon! ( hm... I set 60 fps, but there is strange flickering on the gif):

Source code
I uploaded to DropBoxDownload, comment, share!
See you next time! Good luck!
0 коммент.:
Отправить комментарий